移动端UI中的视觉分隔设计技巧
一般来说,移动UI界面设计包括两个方向,分别是图形(视觉)设计和交互设计:
1、图形设计主要管这个UI看起来是否美观,是否有设计感等等;
2、交互设计主要管这个UI用起来顺不顺手,上手容不容易等等。
更重要的是移动APP UI 设计的魅力在于,你不仅需学会使用一些合适的技巧,更要有效的理解用户与程序的交互关系。一个有效的用户界面关注的是用户目标的实现,包括视觉元素与功能操作在内的所有东西都需要完整一致。
传统的分隔线在桌面端的UI设计上有着悠久的历史和不错的效果,但是它们在移动端UI上有着致命的缺陷:占用空间。
许多app应用程序并不复杂的布局,那么一看的话,觉得还可以设计的,但是当你真正开始设计一个原型应用程序,会发现它并不那么简单。看别人已经完成设计可能会觉得很容易,但当自己动手特定元素的选择和设计是很容易落入陷阱,这时间来理解它的难度不在于多少工作量,设计师常常陷入细节建造监狱,这是它的难度。以后中星的老师会具体分一个系列来谈论这些相关的问题。
UI交互动效的设计原则
在互联网发明之前,动画就已经所处可见了,可能你需要穷尽毕生之力才能学会如何将动画做得绚丽辉煌。然而,在互联网中实现动画效果自有其独特的限制和挑战。为了实现流畅的 60 帧的动画效果,每一帧都需要在 16 毫秒内完成渲染!时间很短,所以我们需要找到最高效的方法去渲染每一帧内容,从而实现流畅的表现。
1、除了透明度(Opacity)和切换(Transform),不要改变任何属性!
即便你觉得可行,那也别冲动!动画中百分之八十的优化会用到这项基本原则,即使是在移动端也一样。你或许以前听过这个原则,这不是我提出来的,但是很少有人去遵守。这跟“管住嘴迈开腿”一样,建议很好却也最容易被忽略。对已经习惯了这种思路的人来说这非常简单,但是对那些习惯用传统的 CSS 属性去做动画的人来说,这会是一次质的飞跃。
比如,你想让某个元素小,你可以使用 transform:scale(),而不是改变宽度;如果你想移动它,你可以使用简单的transform:translateX 或者 transform:translateY,从而替代乱糟糟的外补白(margin)或者内补白(padding)?—?那些需要重建每一帧的页面布局。
2.分隔线的替代方案
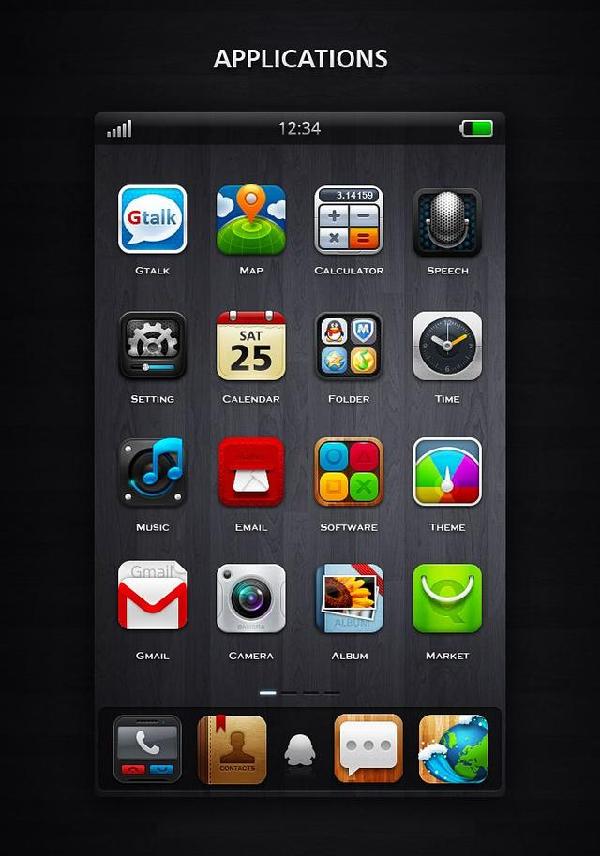
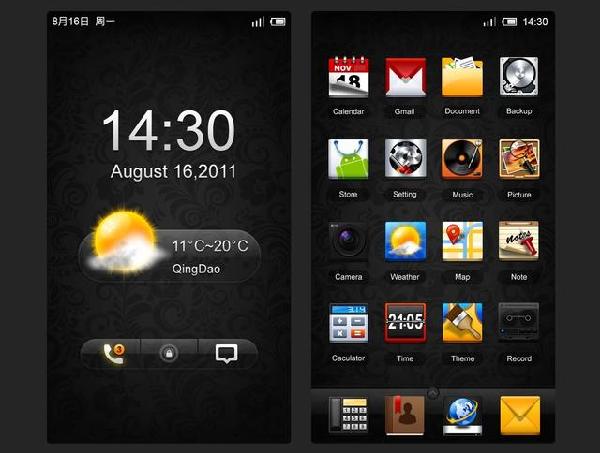
系统的分隔线在桌面端的UI设计上有着悠久的历史和不错的效果,但是它们在移动端UI上有着致命的缺陷:占用空间。的确,一条线能有多占空间呢?但是实际上,往往一屏需要分隔的内容会很多,分隔线一点也不少。如果参考传统的用法,一个界面元素较多的移动端页面上可能会充满了分隔线构成的视觉噪音。值得注意的是,现在用户越来越倾向于简约的界面,这也使得如今的UI设计会尽可能多的剥离次要元素,而仅保留基本元素。这种转变背后真正的重点,是设计重心向着内容和功能转移,这样的设计自然而然地会让界面看起来更加简洁。
传统的分界线在桌面的UI设计中有着长远的历史,设计的最终所展示的效果也是不错的,但是它们在移动端用户界面有一个致命缺陷:占用空间。确实,一条线可以占空间?但事实上,很多内容往往需要一个屏幕空间,分界线往往是不能够少的。如果参考传统用法,移动终端界面元素更多页面可能充满了视觉噪声成分的分界线。
3.内嵌分隔线
2.联分离线和全出血位分割线是不同的,它一般是用来区分相关要展现的内容,如不信联系人列表的一部分,通常用作视觉线索,为了方便用户浏览大量相关内容,当用户浏览时,他们将作为路标,方便用户快速翻页浏览。视觉上,全出血分界线是不同的,他们通常是有点短,并将留一些空间用来区别其他的元素,如在联系人列表的第一个字母。

责任编辑:售电衡衡
-
权威发布 | 新能源汽车产业顶层设计落地:鼓励“光储充放”,有序推进氢燃料供给体系建设
2020-11-03新能源,汽车,产业,设计 -
中国自主研制的“人造太阳”重力支撑设备正式启运
2020-09-14核聚变,ITER,核电 -
探索 | 既耗能又可供能的数据中心 打造融合型综合能源系统
2020-06-16综合能源服务,新能源消纳,能源互联网
-
新基建助推 数据中心建设将迎爆发期
2020-06-16数据中心,能源互联网,电力新基建 -
泛在电力物联网建设下看电网企业数据变现之路
2019-11-12泛在电力物联网 -
泛在电力物联网建设典型实践案例
2019-10-15泛在电力物联网案例
-
权威发布 | 新能源汽车产业顶层设计落地:鼓励“光储充放”,有序推进氢燃料供给体系建设
2020-11-03新能源,汽车,产业,设计 -
中国自主研制的“人造太阳”重力支撑设备正式启运
2020-09-14核聚变,ITER,核电 -
能源革命和电改政策红利将长期助力储能行业发展
-
探索 | 既耗能又可供能的数据中心 打造融合型综合能源系统
2020-06-16综合能源服务,新能源消纳,能源互联网 -
5G新基建助力智能电网发展
2020-06-125G,智能电网,配电网 -
从智能电网到智能城市