十大顶级原型设计工具,赶紧收!
编代码之前,原型设计工具可以帮助程序员解决设计问题,即便审美不行也没关系,这些工具都有着很棒的模板可供选择。与客户快速分享不同迭代的可能性可以显著加速设计过程,接下来这十大原型设计工具值得一试。
1. Origami Studio
Origami最初由Facebook开发,以帮助团队建立和设计产品。现在可以免费使用,程序员可注册为苹果开发人员,使用Quartz Composer下载并安装Xcode以使Origami在Mac上顺利运行。
与其他原型工具相比,此工具需要更多安装工作。一旦安装完成,就可以立刻开始创建设计概念,模拟滚动、滑动和页面链接。Sketch和Photoshop的设计可以导入Origami,并且项目图层将被保留,可以根据需要进行链接,动画或转换。Origami不以移动设计为中心:可以设计响应式网站,并模拟文本输入,FaceTime相机和OS X拖放等功能。
只需点击一下即可导出原型组件(包括动画),Origami还提供了演示工具,使用户可以为设计添加自定义背景,全屏查看,并模拟不同的设备。然而,缺点是无法让客户或设计团队直接对项目或版本记录评论。
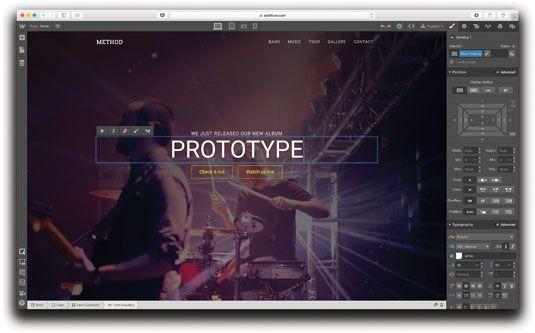
2. Webflow
Webflow真正的发光点是,当原型设计完成后,点击一个按钮就可以转换为生产就绪的网站。
最近,Webflow引入了新功能:一个用于原型的CMS。Webflow的CMS完全可视化,允许创建强大的动态网站而无需编写代码,另一个特别有用的功能是使用博客页面原型概念创建博客。
如果你是自由设计师,并且难以找到程序员将你的设计变现,Webflow可以帮你。你可以设置用户帐户或指定管理员来管理内容,也可以在客户端直观进行更改,或者将原型导出到代码中,Webflow干净的语义代码可以节省程序员几个小时的代码清理时间。
Webflow附带可以拖放到原型中的网站模板和Web组件。Webflow响应自然,网站布局将针对所有设备进行优化:桌面设备,移动设备和平板电脑。如果这还不够,你还可以设计适用于移动设备和所有现代浏览器的动画。Webflow还具有内置扩展性,可以轻松地将直播原型连接到Slack,MailChimp,Google Drive以及超过400种其他服务。
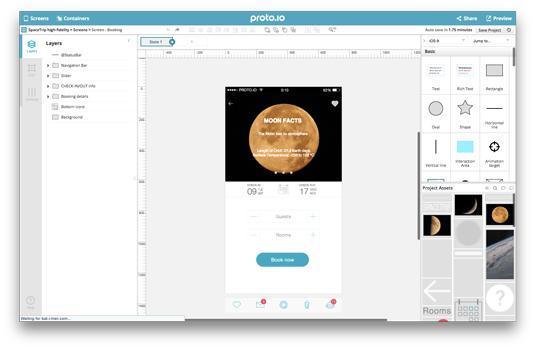
3. Proto.io
Proto.io自带的网站和应用程序模板可让你快速启动项目,现成的模板内置了多种互动功能,整个应用程序在网络上运行,所以可以在任何平台上运行Proto.io。但其每个功能似乎都创建了一个新窗口(用于构建和实时预览项目)。如果希望将标签数量保持在最低限度,那么这可能是一件令人烦恼的事。
Proto.io最近发布了一些插件,可以通过简单的拖放整合Sketch和Photoshop设计。当导入文件时,Proto.io将文件保留在适当位置,用户不必浪费时间重新对齐。如果已经导入Proto.io,也可以继续在Sketch或Photoshop中进行更改,Proto.io原型将自动更新,不必重复导出和导入。
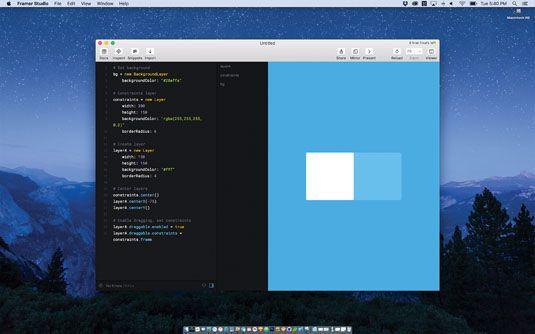
4. Framer
Framer是最受欢迎的原型设计工具之一。它可以通过代码对任何东西进行原型制作,从而创造出新的突破性设计。但该工具学习困难,不过Framer编码语言的文档结构非常良好,并有很多学习资料。
Framer的Mac应用程序是精心设计的,可在编写代码时提供实时预览。使用Framer,用户不会受到其他应用程序拖放工具的限制。此外,由于Framer使用代码来构建原型,所以可将实时数据从Twitter和Parse等来源整合到原型中。
像其他工具一样,Framer支持Sketch和Photoshop项目,并且还将保留设计图层。与大多数工具不同的是,Framer还可以导入After Effects文件。当你准备好分享原型时,Framer可以生成与客户端共享的URL。这些可共享网址可在移动设备上打开以进行实时预览,Framer还可以对VR进行原型设计。
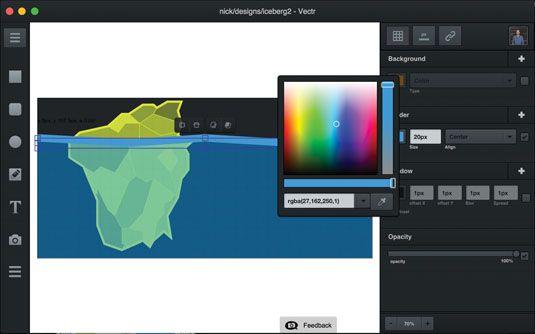
5. Vectr
Vectr是免费的,无论是桌面还是网络浏览器,原型都将保持同步,随时都可使用并始终可访问到最新更改。
Vectr原型可与URL共享,并集成到诸如Slack之类的应用程序进行强大的协作。目前,Vectr功能并不丰富,该应用程序的路线图已经发布,详细列出了功能列表。包括:完全脱机桌面应用程序,更多平台,内置版本控制,内置设计资源市场,协同编辑,内置反馈和注释工具等。
6.Atomic
Atomic拥有漂亮的用户界面和直观易用的动画时间轴,Atomic是一个需要运行Google Chrome浏览器的Web应用程序,此外,没有可用的桌面应用程序。
如果使用After Effects进行原型动画,你将感觉到Atomic的动画时间轴有多棒。Atomic很灵活,方便调整交互,只需点击播放按钮就可查看更改和动画。
其历史选项允许用户快退以查看历史迭代,并从任何角度创建新版本。对于iOS设计人员,Atomic推出了带有iOS设计元素库的套件,以实现快速原型设计。你也可以直接将自定义CSS添加到Atomic中,也可以导出CSS,简单地将其复制并粘贴到项目中。
7.Easee
Easee是最令人印象深刻的原型设计工具之一,当很多人认为该产品是Steven Fabre的激情项目时,Easee却给人留下了深刻的印象。Easee的目标是帮设计师为网络构建漂亮的动画,而无需编写代码。
使用Easee,你可以从Sketch和Photoshop中拖放图层并开始动画制作。Easee可以在应用程序中创建平滑动画并导出到CSS,因此可以将它们导入到实际的Web项目中,还可以在网上查看动画实时预览。
8.InVision
InVision可以说是世界上最流行的原型设计工具。该团队不断添加新功能,帮助设计人员更高效地进行原型设计。InVision的最大功能是其对项目反馈的管理,客户和设计团队可以直接在原型上提供意见。
将项目状态传达给客户和团队是至关重要的,通过InVision的项目管理页面,用户可以将设计组件组织到状态工作流中。例如,如果将设计组件拖入“进行中”队列,客户或团队查看状态时会立即知道正在进行的工作。
前不久,InVision发布了一个称为Boards的功能,它可用作演示工具,项目资产管理器以及创建moodboards。
InVision的功能列表似乎永无止境:用户可从Sketch或Photoshop导入设计文件,动画设计资源,链接页面以模拟现实生活中的网站,并在移动设备上预览原型,还有版本控制,无限的免费用户测试以及与Slack,Dropbox,Box等应用程序的集成等。
9.Adobe Comp
最近发布的iPad Pro告诉我们,许多广告素材正在使用平板电脑开发项目。Adobe Comp提供了将自然绘图手势转换为生产就绪图形所需的工具。
使用Adobe Comp,可以创建与Photoshop,Illustrator和InDesign无缝集成的打印,Web和移动布局。Comp可与Adobe Stock和Typekit一起使用,从而提供图像,图形和数百种字体,可以在设计原型时轻松整合。
Adobe Comp提供了开发和设计原型的新方法,并且由于其用户友好的设计,实际上没有学习障碍。
10.Principle
Principle由OS X的前苹果工程师构建,Principle具有可将原型导出到视频或动画GIF的功能,可以在Dribbble,Twitter或任何地方共享!
Principle仅适用于Mac,如果你使用过Sketch,则原理界面将会非常熟悉。虽然Principle不包括协作工具,但这种缺点可能会被其离线功能所掩盖。
结论
这十大原型设计工具的功能都很强大,你可以结合团队的特点和兴趣选择最适合的工具。

责任编辑:售电衡衡
-
权威发布 | 新能源汽车产业顶层设计落地:鼓励“光储充放”,有序推进氢燃料供给体系建设
2020-11-03新能源,汽车,产业,设计 -
中国自主研制的“人造太阳”重力支撑设备正式启运
2020-09-14核聚变,ITER,核电 -
探索 | 既耗能又可供能的数据中心 打造融合型综合能源系统
2020-06-16综合能源服务,新能源消纳,能源互联网
-
新基建助推 数据中心建设将迎爆发期
2020-06-16数据中心,能源互联网,电力新基建 -
泛在电力物联网建设下看电网企业数据变现之路
2019-11-12泛在电力物联网 -
泛在电力物联网建设典型实践案例
2019-10-15泛在电力物联网案例
-
权威发布 | 新能源汽车产业顶层设计落地:鼓励“光储充放”,有序推进氢燃料供给体系建设
2020-11-03新能源,汽车,产业,设计 -
中国自主研制的“人造太阳”重力支撑设备正式启运
2020-09-14核聚变,ITER,核电 -
能源革命和电改政策红利将长期助力储能行业发展
-
探索 | 既耗能又可供能的数据中心 打造融合型综合能源系统
2020-06-16综合能源服务,新能源消纳,能源互联网 -
5G新基建助力智能电网发展
2020-06-125G,智能电网,配电网 -
从智能电网到智能城市